Projekte: Privat
2025: Neverending Playlist
- Github Repository
- Technisches Umfeld: KI, Python, Supabase, Spotify
Mit Neverending Playlist habe ich eine Anwendung entwickelt, die dabei hilft, Songs aus einer Supabase-Datenbank zuverlässig in eine ausgewählte Spotify-Playlist zu übertragen. Musik kann dabei aus allen möglichen Quellen stammen: Radiosendern, Konzert-Setlists, Chatbots, Bloglisten oder eigenen Notizen. Die Einträge lassen sich bequem per Copy & Paste in Supabase einfügen, über CSV-Dateien importieren oder auch automatisiert über eigene Workflows (z.B. mit n8n, AI-Agenten oder anderen Automatisierungen) in die Datenbank schreiben.
Die Anwendung verarbeitet diese Einträge, sucht die passenden Titel bei Spotify und fügt sie der Playlist hinzu. Zusätzlich kann die Playlist automatisch nachgefüllt werden: Bereits abgespielte Songs werden entfernt und neue Einträge ergänzt – aber nur bis zu der Playlist-Länge, die man selbst festlegt. So bleibt die Liste dynamisch, frisch und trotzdem übersichtlich, ohne überfrachtet zu sein. Auf diese Weise entsteht eine persönliche “Neverending Playlist”, die man selbst aus beliebigen Quellen füttert – und die anschließend zuverlässig und ohne manuelles Suchen auf Spotify landet.
2025: Voxtral Client
- Voxtral Client
- Technisches Umfeld: KI, Mistral, Speech-To-Text, React
Eine clientseitige Web-App zur Umwandlung von Sprache in Text mit dem Voxtral-Modell von Mistral. Die Anwendung korrigiert automatisch Grammatik und Zeichensetzung, ohne den ursprünglichen Ausdruck zu verändern. Ideal für asynchrone Notizen, z.B. zu YouTube-Videos: Einsprechen, während der vorherige Abschnitt schon transkribiert wird! Daten werden nur lokal im Browser gespeichert – kein Server, keine Registrierung - benötigt wird lediglich ein Mistral-API-Key. Dieses System hat durch die extrem geringe Fehlerquelle das Projekt “Speech4” (siehe unten) obsolet gemacht.
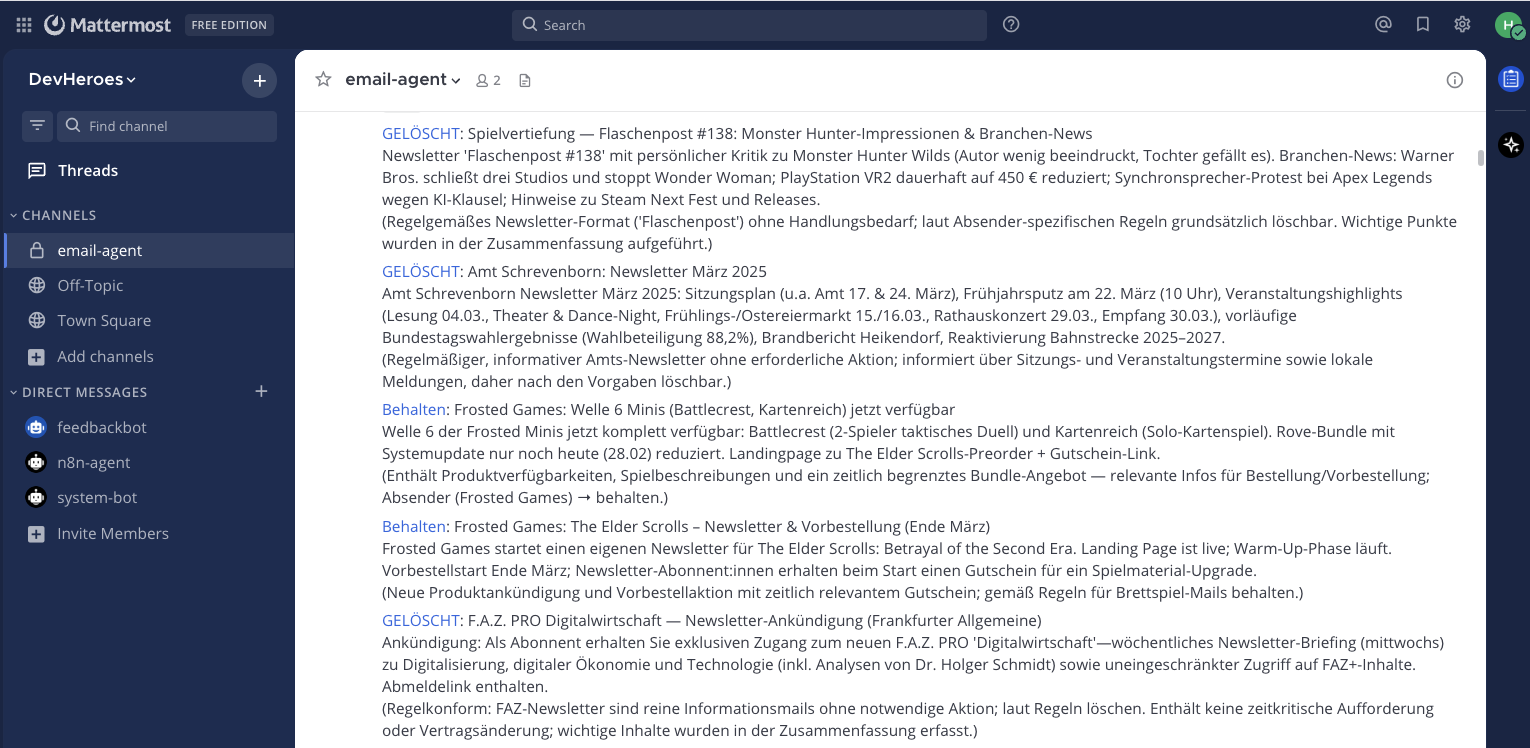
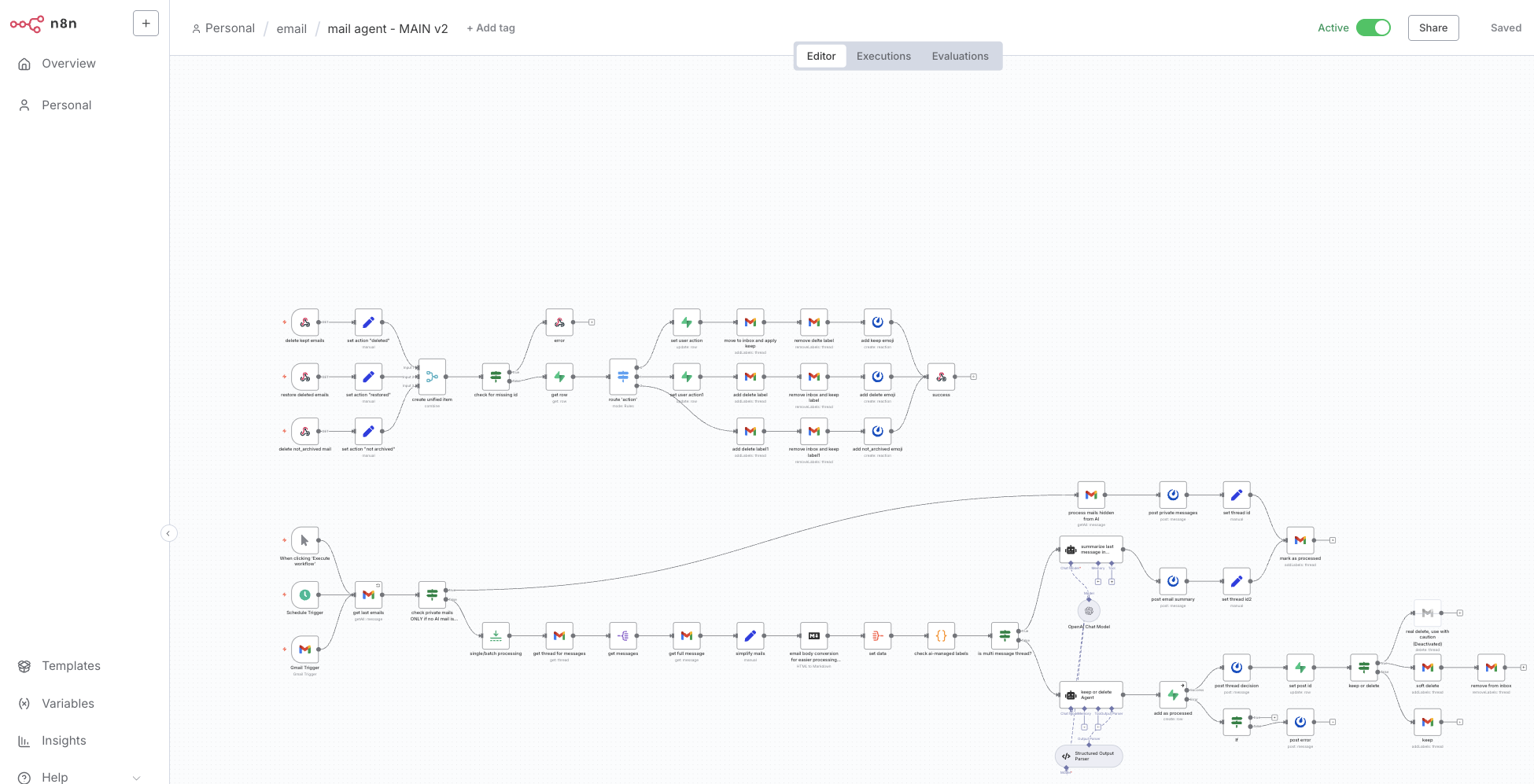
2025: E-Mail n8n KI Agent
- Technisches Umfeld: KI, OpenAI, n8n, low code
Ein automatisierter E-Mail-Workflow mit n8n, der Nachrichten mithilfe von KI und definierten Regeln löscht oder behält. Für jede nicht private E-Mail wird nach generellen oder absenderspezifischen Anweisungen eine Zusammenfassung erstellt, die an einen Mattermost-Kanal gesendet wird. Die Länge ist so gewählt, dass man in der Benachrichtigung auf dem Mobilgerät die wichtigsten Details direkt sieht und entscheiden kann, ob es eine wichtige oder unwichtige E-Mail ist. Jede Nachricht beinhaltet einen Link, um mit einem Klick die Aktion der KI umzukehren, falls diese falsch war. Durch diese Automatisierung bleiben weniger E-Mails im Posteingang liegen, da sie direkt gelöscht werden. Außerdem reicht die Zusammenfassung in vielen Fällen als Information komplett aus, und man muss die ganze E-Mail gar nicht lesen.


2025: Restructure LLM
- Github Repository
- Technisches Umfeld: KI, Gemini, Python
Ein semi-automatisierter Python-Workflow, der die Token-Limits von LLMs umgeht, um umfangreiche KI-Diskussionen (über 8.000 Zeilen) neu zu strukturieren. Die Diskussion wird zunächst anhand der durch Überschriften definierten Ebenen aufgesplittet. Durch vordefinierte Prompts wird die Diskussion in zwei Schritten von einem Chatbot neu strukturiert; hierfür bietet sich Gemini bzw. Googles AI Studio an, wegen des großen Kontextfensters von einer Million Token. Mithilfe der Struktur, die durch die Prompts entsteht, wird anschließend wieder mit Python eine große Datei aus den einzelnen Teilen zusammengefügt. So entsteht aus einer großen Ansammlung von mittelmäßig zusammenhängenden Informationen ein einfach zu folgender Fachartikel.
2025: Startpaket für Python
- Github Repository
- Technisches Umfeld: KI, Python, Functional Programming, Conda, Poetry, Poe
Dieses Projekt ist ein hochgradig “opinionated”, modernes Konzept zum Aufbau robuster, typsicherer und wartbarer Python-Anwendungen unter Verwendung eines pragmatischen funktionalen Ansatzes. Projektphilosophie:
- Typsicherheit als Grundlage: Jede Codezeile ist statisch analysierbar. Der strengste Modus der besten Werkzeuge ist Standard, nicht Ausnahme.
- Funktional, nicht dogmatisch: Es werden funktionale Konzepte (Pipelines,
Result-Typen, Unveränderlichkeit) verwendet, wo sie Klarheit und Wartbarkeit verbessern, ohne die Lesbarkeit für Python-Entwickler zu opfern. - Für KI-Assistenten optimiert: Eine einzige Konfigurationsquelle (
pyproject.toml) und klar definierte Code-Strukturen machen es KI-Werkzeugen leicht, den Kontext zu verstehen und hochwertigen, regelkonformen Code zu erzeugen. - Klare Grenzen:
Pydanticfungiert als robuster “Schutzschild”, der die unvorhersehbare Außenwelt (APIs, Datenbanken) von unserer sauberen, internen Domänenlogik trennt. - Modular und skalierbar: Die Struktur ist von Grund auf so ausgelegt, dass verschiedene Einstiegspunkte (CLI, API, Agent-Loop) unterstützt werden, die alle dieselbe Kernlogik wiederverwenden.
2025: Speech4
- Github Repository
- Technisches Umfeld: MachineLearning, Perplexity, Speech-To-Text, Python, Conda, Huggingface
Ohne Vorwissen über Speech-To-Text soll ein personalisierbares System erstellt werden, das besser wird, umso mehr man mit ihm arbeitet. Die Anforderungen sind, die Umwandlung von Sprache in nahe Echtzeit zu ermöglichen, aber gleichzeitig das System und das Training mit Konsumerhardware zu ermöglichen. Außerdem müssen außer Englisch auch andere Sprachen wie Deutsch unterstützt werden. Bestehende Modelle können oft nur Englisch und brauchen zur Verarbeitung der Sprache länger als die Audiospur ist. Mit Perplexity und viel Geduld werden aktuelle LLMs benutzt, um Wissen so zu recherchieren, dass eine Umsetzung dieser Aufgabe möglich ist, ohne sich mit Speech-To-Text auch nur ansatzweise auszukennen. Aus Platzgründen sind Trainingsdaten von nur 40 GB benutzt worden, wo sonst ein Vielfaches davon genutzt wird, das Modell noch besser zu trainieren. Selbst mit diesem kleinen Datensatz wurde eine Word-Error-Rate (WER) von 11,7% erreicht nach Optimierung des alpha/beta-Werts des Modells. Auch sind unterschiedliche Modelle getestet worden, um diesen Wert zu erreichen. Alles auf einem Standard MacBook Pro mit nur 32 GB RAM. Um dieses auch als Laufzeitumgebung für das fertige Modell zu benutzen, wird ein sogenanntes “pruning” benutzt, um aus dem 40 GB großen Arpa-Modell ein kleines 7-GB-Modell zu erstellen, das neben den anderen Programmen auf einem PC noch in den RAM passt. Die 12% WER sind bereits sehr gut im Vergleich zu den 8% WER der integrierten Lösungen von Betriebssystemen wie MacOS und Android. Dabei sind Technologien wie Hotword Boosting, LoRa und EWC noch nicht einmal umgesetzt. Das Projekt ist aktuell pausiert, da mit Voxtral eine einfachere Lösung gefunden wurde, siehe oben.
2021 - 2023: Yode-Nvim
- Github Repository
- Youtube
- Technisches Umfeld: Lua, Neovim, Redux, Ramda
Fokusiere dich auf die Teile des Codes, die wichtig sind. Blende den Rest aus, buchstäblich. Mit Yode-Nvim kannst du tiefer gehen als die Dateiebene, du pickst dir die Zeilen raus, die für die aktuelle Aufgabe wichtig sind. Ob du dich auf wichtige Teile einer großen Datei konzentrieren möchtest, oder kleine Stellen vieler Dateien sammeln, alles kannst du auf einen Blick sehen. Zoome vom fokussierten Teil zurück in die Datei, um deinen Kontext kurzzeitig zu erweitern oder deinen Fokus anzupassen. Alles spielt sich im Editor ab, die restliche Werkzeugkette funktioniert weiterhin, dadurch funktioniert Yode-Nvim für jede Programmiersprache, Framework usw.
2018: Bookmarks App
- Github Repository
- Technisches Umfeld: JavaScript (Babel), React, Material-UI, Apollo, GraphQL, json-graphql-server, CssInJs, Ramda, Jest, Git
Vergleichbar mit dem TodoMVC Projekt, habe ich ein Projekt zur Verwaltung von Bookmarks gestartet. Nachdem ich mich in GraphQL eingelesen hatte, brauchte ich etwas um mein Wissen in der Praxis zu testen. In diesem Projekt wird deshalb das bekannte Client Framework Apollo benutzt, um sich mit einem Fake Server zu verbinden. Der json-graphql-sever stellt anhand von Beispieldaten einen vollständigen GraphQL Fake Server inklusive Schema bereit. Dabei deckt die generierte API die gängigen CRUD Aktionen ab.
2012 - 2016: Sweet Productivity (Sweetp)
Sweetp Server
Für Softwareentwickler gibt es sehr viele Werkzeuge, die sie bei den verschiedensten Aspekten ihrer Arbeit unterstützen. Dies resultiert hauptsächlich aus den unterschiedlichen Arbeitsabläufen von Entwicklern. Um nun all diese Werkzeuge intelligent an einer zentralen Stelle zusammenzufassen, wurde von mir Sweetp erstellt. Sweetp bietet dem Entwickler in einem flexiblen Client-Server-Ansatz die Möglichkeit, Werkzeuge zu automatisieren und/oder zu integrieren. Dadurch können zum einen Routineaufgaben unter einem Befehl zusammengefasst werden. Zum anderen können Features verschiedener Werkzeuge integriert werden, um so Informationen aus diesen zu verwenden. Diese Automation und Integration kann in Sweetp als Service bereitgestellt werden, so können andere Programmierer oder Services diese Funktionalität wiederverwenden.
Sweetp Services, Apps, …
Die Serveranwendung verwaltet die Services und macht sie unter einer einheitlichen HTTP Schnittstelle verfügbar. Zusätzlich existieren weitere Projekte wie Services, Service Abstraktionen, Apps, usw.:
- Dashboard App: In dieser Desktop-Applikation werden alle Projekte aufgelistet, die von Sweetp verwaltet werden.
Außerdem können Keyboard-Shortcuts und weitere Einstellungen konfiguriert werden. Wählt man ein Projekt aus
der Liste aus, werden zu diesem Projekt Details angezeigt. Desweiteren können Aktionen ausgeführt werden,
wie das Erstellen eines Commits im Projekt. Das Ergebnis der Aktion wird über das Chrome Notification System
dem Benutzer auf asynchrone Weise dargestellt.
- Github Repository
- Technisches Umfeld: JavaScript, AngularJS, Chrome Packaged Apps, Keypress.js, Bootstrap, Sass, Bower, Code Climate, Grunt
- Sweetp Client: Dieses Projekt beinhaltet ein simples CLI um mit Services zu interagieren.
Services können einfach aufgerufen werden, die Antwort wird formatiert ausgegeben.
Ein neues Projekt kann mit einem Befehl initialisiert werden.
- Github Repository
- Technisches Umfeld: Groovy, jUnit, GMock, Gradle
- Github Issues Service: Service, um auf Github Issues zuzugreifen. Die Tickets werden in einem zweistufigen
Cache gespeichert. Bei Abfragen innerhalb von 3 Sekunden wird der
Github Server nicht abgefragt. Nach 3 Sekunden wird der Github Server
abgefragt und je nach HTTP Status Code das Resultat, oder der
Cache Inhalt zurückgegeben.
- Github Repository
- Technisches Umfeld: JavaScript, Node.js, Mocha, Nock, Code Climate, Grunt, Travis
- Project Context Service: Service, um den Kontext von Aufgaben (Feature, Bug, …) im Projekt zu
verwalten. Ein Kontext speichert beliebige Informationen, wie zum Beispiel die
Ticket ID der Aufgabe. Es kann nur ein Kontext aktiv sein, Kontexte können daher
geöffnet und geschlossen werden. Die Daten der Kontexte
werden in einer ArangoDB Instanz verwaltet.
- Github Repository
- Technisches Umfeld: JavaScript, Node.js, ArangoDB, Mocha, Nock, Code Climate, Grunt
- Project Workflow Service: Service, um die Logik meines Arbeitsablaufs mit
Git Flow
Projekten zu kapseln. Dabei werden Kontexte benutzt, um sich den Git Branch
für eine Aufgabe zu speichern. Außerdem wird beim Erstellen des Aufgaben-Branches,
der aktuelle Branch (also die Basis) gespeichert. So ist es
möglich, automatisch beim Schließen des aktuellen Kontexts zum Basis Branch
zurückzukehren.
- Github Repository
- Technisches Umfeld: JavaScript, Node.js, Mocha, Nock, Sinon, Code Climate, Grunt, Travis
- UI Service: Service, um einfache UI Komponenten in anderen Services zu verwenden.
Dieser bietet die Möglichkeit ein Password vom Benutzer abzufragen.
- Github Repository
- Technisches Umfeld: Groovy, Swing, Gradle
- Password Manager Service: Service, um Usernamen und/oder Passwörter verschlüsselt in einer JSON Datei zu speichern.
So liegen die Passwörter nicht im Klartext auf der Festplatte.
Passwort und Benutzername werden über einen eindeutigen Schlüssel identifiziert.
Verschlüsselt werden die Daten mit einem Masterpasswort.
Das Masterpasswort wird beim Serviceaufruf direkt mitgegeben oder vom Benutzer über den UI Service abgefragt.
- Github Repository
- Technisches Umfeld: JavaScript, Node.js
- NPM Paket
- Git Service: Dieser Service bietet Methoden um mit Git zu interagieren.
- Github Repository
- Technisches Umfeld: JGit, Groovy, jUnit, GMock, Gradle
- GitflowPP Service: Service, um Git Flow Kommandos auszuführen.
Dabei ist es möglich, für das ‘feature finish’ Kommando Hooks in einem Projekt zu konfigurieren.
Wenn ein Feature beendet wird, können so Servicemethoden vor oder nach dem Git Merge ausgeführt werden.
- Github Repository
- Technisches Umfeld: Groovy, Gradle
- SCM Enhancer Service: Service, um den Umgang mit einem Source Code Management Tool zu vereinfachen.
Zusätzlich werden Fehler durch den Benutzer minimiert.
Im Moment wird als einziges Werkzeug Git durch den Git Service unterstützt.
Mit dem Service kann ein Commit erstellt werden, dem automatisch die Ticket ID aus dem aktuellen Branch vorangestellt wird.
Außerdem kann ein Fixup Commit vom letzten Commit erstellt werden.
Im Gegensatz zu
git commit --[fixup|squash] <commit>muss kein Commit Hash angegeben werden. Ist der letzte Commit bereits ein Fixup Commit, wird automatisch der ursprüngliche Commit herausgesucht und von diesem ein neuer Fixup Commit erstellt. Desweiteren werden Hooks installiert, um den Benutzer vor Fehlern zu schützen. Ein Git Push oder Merge wird automatisch abgebrochen, falls sich unter den betreffenden Commits ein oder mehrere Fixup Commits befinden. Diese sollten vor solchen Aktionen mit einemgit rebase -i --autosquashzusammengefasst werden.- Github Repository
- Technisches Umfeld: Groovy, jUnit, GMock, Gradle
- Greeting Groovy Service: ‘Hello World’ Beispiel für einen Service in Groovy.
- Github Repository
- Technisches Umfeld: Groovy, jUnit, Gradle
- Greeting Groovy TCP Service: ‘Hello World’ Beispiel für einen Service in Groovy und TCP.
- Github Repository
- Technisches Umfeld: Groovy, jUnit, Gradle
- Test Service - Proxy - Groovy TCP: Beispiel, wie man in einem TCP Service andere Services aufruft.
- Github Repository
- Technisches Umfeld: Groovy, Gradle
- Test Service - Sub - Groovy TCP: Beispiel, wie man in einem TCP Service Hooks benutzt.
- Github Repository
- Technisches Umfeld: Groovy, Gradle
- Test Service - Pub - Groovy TCP: Beispiel, wie man in einem TCP Service Hooks verfügbar macht und in eine Service Methode integriert.
- Github Repository
- Technisches Umfeld: Groovy, Gradle
- Service Boilerplate Groovy: Starter Projekt für einen Service in Groovy.
Gradle ist vorkonfiguriert für die wichtigesten Tasks, um den Code zu testen, statische Code Analysen zu erzeugen, IDE Projekte für Eclipse/IDEA zu erstellen und den Service in eine JAR Datei zu packen.
- Github Repository
- Technisches Umfeld: Groovy, Gradle
- Base Groovy: Bibliothek, die vom Server und Services genutzt wird.
Hier sind Konstanten, Klassen und Interfaces zur Wiederverwendung und Benutzung ausgelagert.
- Github Repository
- Technisches Umfeld: Groovy, Gradle
- Base Groovy TCP: Basis für einen TCP Service in Groovy.
Dieser beinhaltet die Logik, um mit dem Server zu kommunizieren, damit nur noch die Businesslogik im eigentlichen Serviceprojekt erstellt werden muss.
Zum Beispiel verwendet das Projekt “Greeting Groovy TCP Service” diese Basis.
- Github Repository
- Technisches Umfeld: Groovy, jUnit, GMock, Gradle
- Base Node.js: Basis für einen Service in JavaScript/Node.js.
Wie bei “Base Groovy TCP” wird die Kommunikationslogik gekapselt, aber entsprechend in JavaScript implementiert.
So können einfach Services erstellt werden, die in Node.js laufen. Hierzu ist ein Beispiel in der Readme Datei des Projekts enthalten.
Das Projekt “Password Manager Service” verwendet “Base Node.js” als Basis.
- Github Repository
- Technisches Umfeld: JavaScript, Node.js
- NPM Paket
- Server Scripts: In diesem Projekt werden Skripte gespeichert, die das Arbeiten mit dem Server und dem CLI erleichtern.
So ist es möglich, den Server in einer (GNU) screen Session zu starten.
Außerdem werden Aliase für sich öfter wiederholende Aufgaben definiert, die über das CLI erledigt werden.
- Github Repository
- Technisches Umfeld: Bash, zsh
2014: CookbookPlus zu Paprika Konverter
- Github Repository
- Technisches Umfeld: SQLite, YAML, JavaScript, Node.js
Damit der Wechsel zwischen zwei Kochrezepteverwaltungsapps einfach von vonstatten ging, habe ich einen Konverter für die eigenen Rezepte entwickelt. Dieser konvertiert die Rezepte von Cookbook+ aus einer SQLite Datenbankdatei in eine YAML Datei die Paprika versteht.
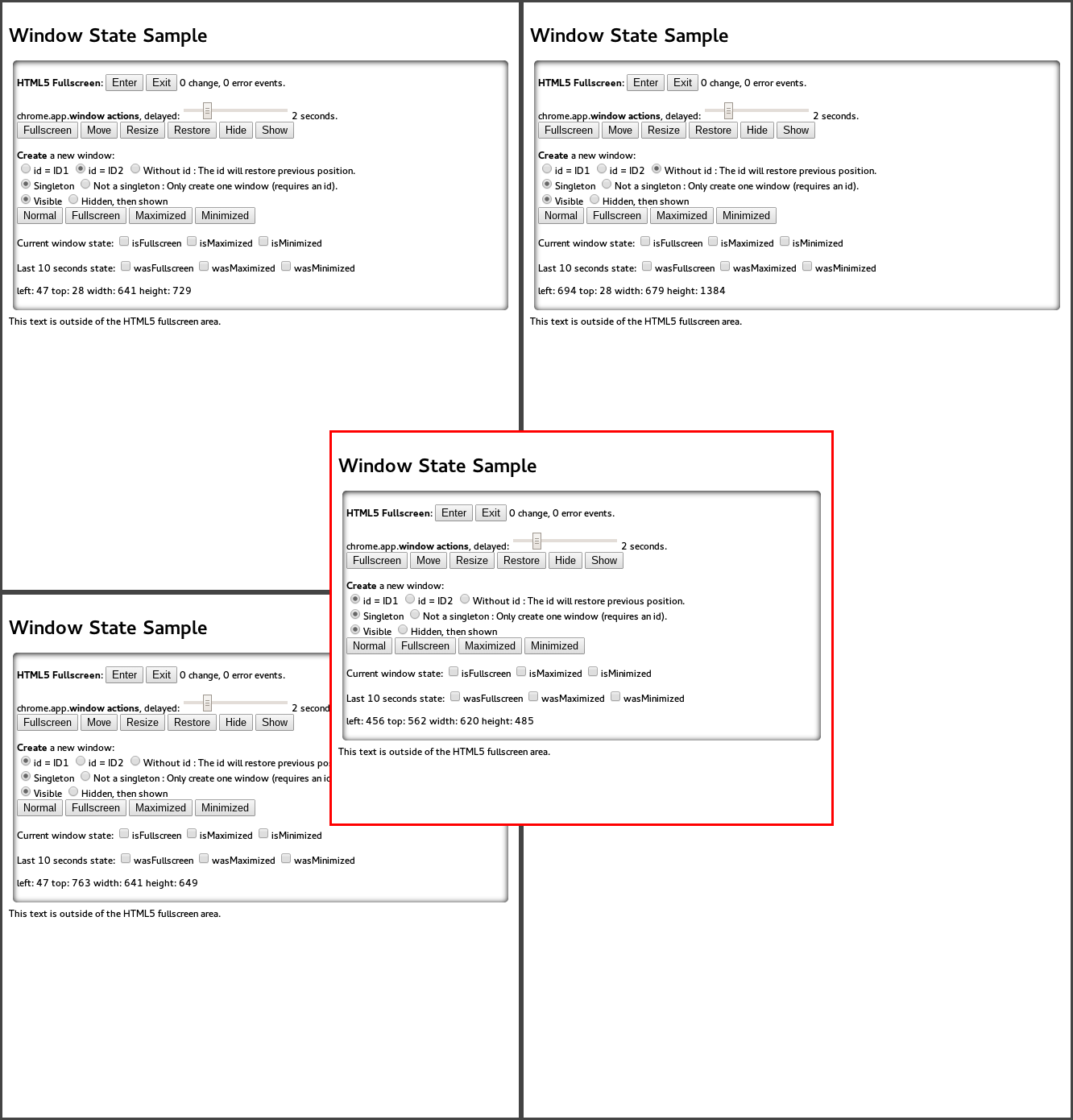
2013: Chrome Packaged App Test für XMonad
- Github Repository
- Technisches Umfeld: Chrome Packaged Apps, JavaScript
Dies war ein Testprojekt um die Funktionalität der Window-API von Chrome Packaged Apps im Zusammenspiel mit Tiling Window Managern zu testen. Ich setze den in Haskell geschriebenen Window Manager Xmonad ein. Deshalb war es für mich wichtig zu testen, ob von mir entwickelte Chrome Packaged Apps auch bei mir funktionieren. Das Ergebnis ist durchwachsen. Im floating Zustand klappt das Verändern der Größe gut. Die Positionierung spinnt leider etwas bei mehreren Monitoren, hier wird das Fenster anhand des ersten Monitors positioniert … obwohl es auf dem zweiten Monitor gestartet wurde. Man kann programmatisch erkennen ob das Fenster gerade minimiert ist, aber neue Fenster können nicht minimiert gestartet werden. Dafür kann das Fenster mit den Chrome eigenen Methoden versteckt und wieder angezeigt werden. Es funktioniert in den Vollbildmodus zu wechseln, leider ist nach dem Wechsel in den normalen Modus das Fenster immer in die Kacheln eingereiht und behält seinen vorherigen floating Status nicht.

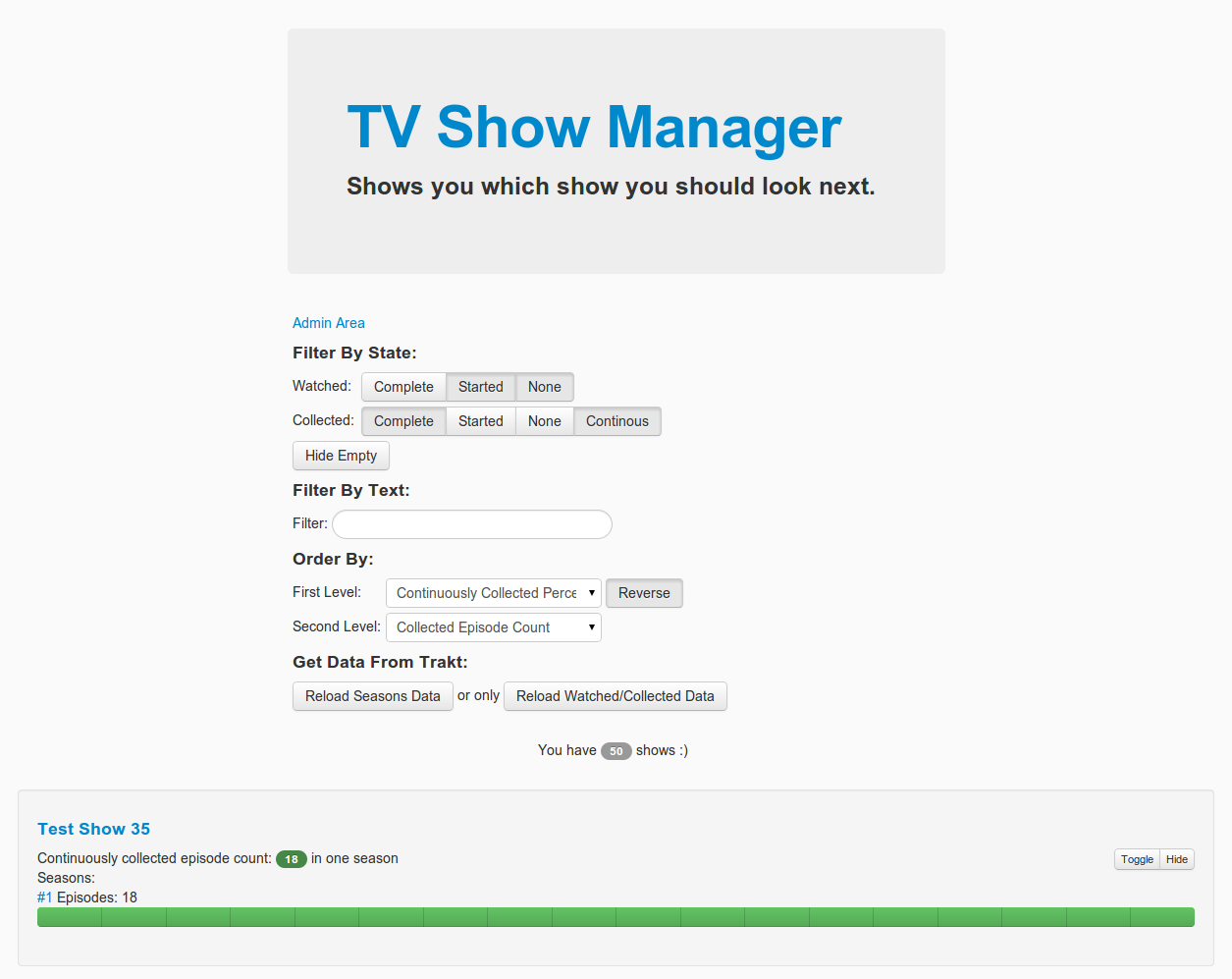
2013: TV Show Manager
- Github Repository
- Technisches Umfeld: JavaScript, AngularJS, Sails.js, Bootstrap, Node.js, Sass, Grunt, MongoDB
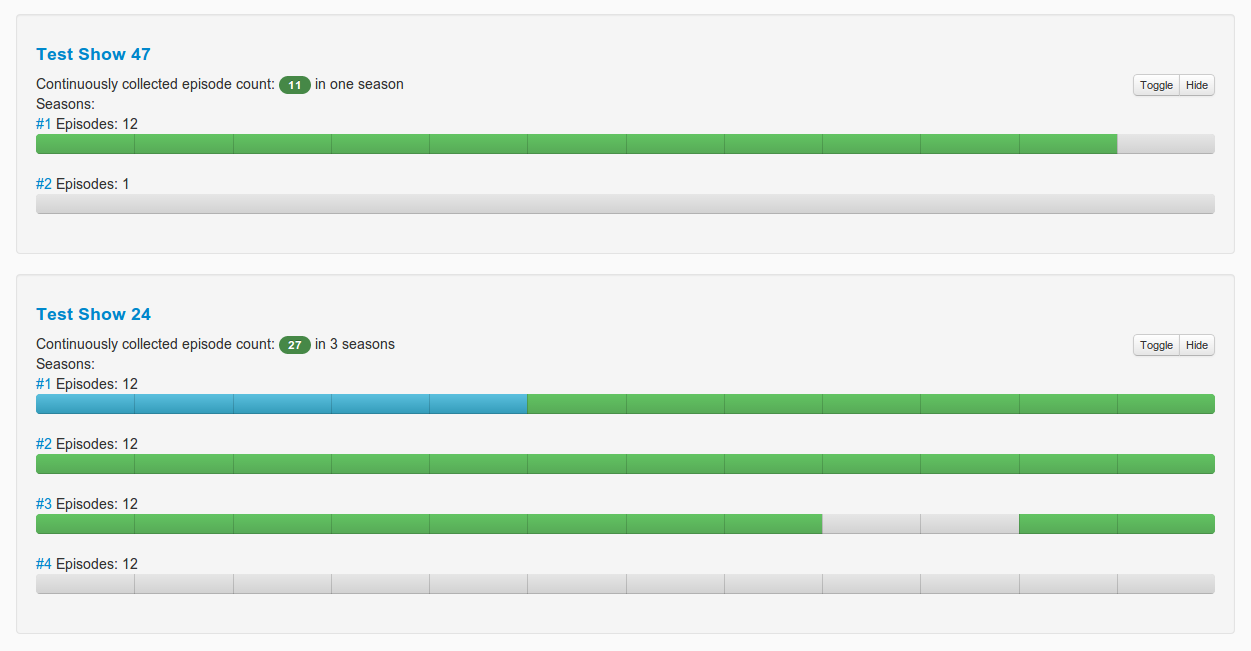
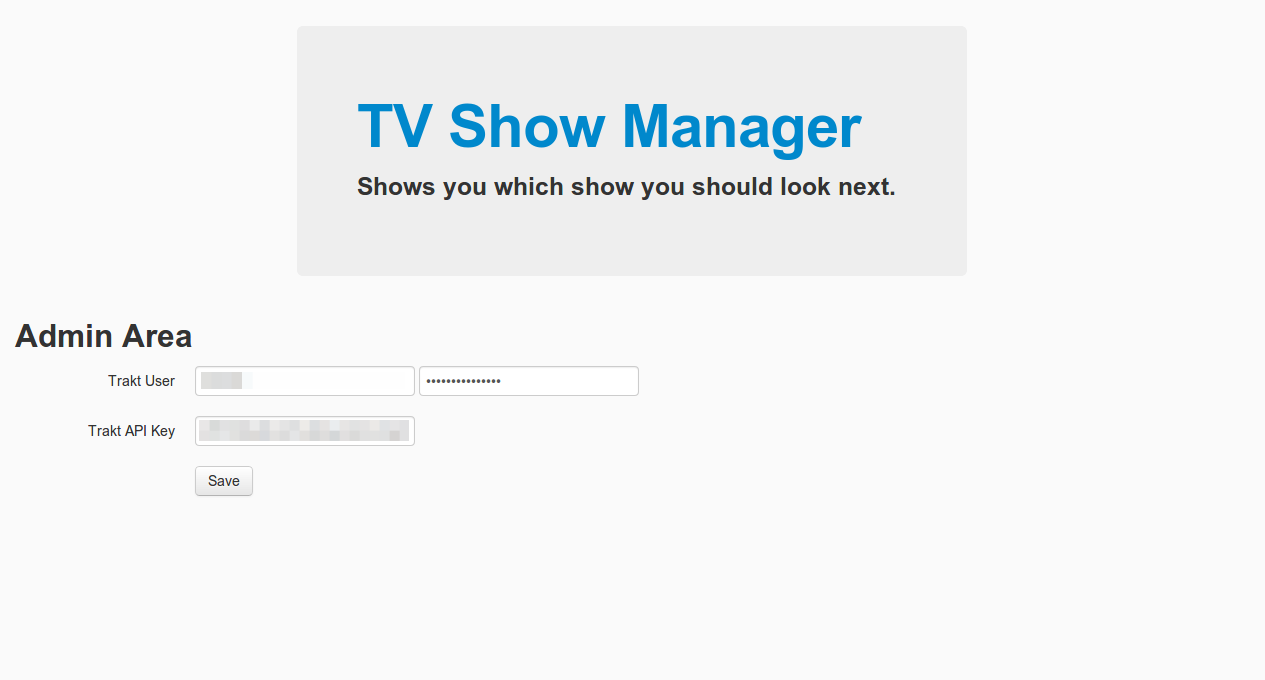
Um Sails.js im Backend und AngularJS im Frontend zu testen, habe ich mir eine Single Page Application gebaut um den Status meiner TV Serien zu veranschaulichen. Die Rohdaten werden von Trakt.tv über eine API geladen. Damit die Daten von einem bestimmten Benutzer geladen werden, gibt man in der Admin Oberfläche seine Authentifizierungsinformationen ein. Jetzt können Informationen über die TV Serien, gesehenen und gekauften Episoden des Benutzers von Trakt geladen werden. Danach werden diese Informationen mit einander verknüpft um eine Darstellung wie in den Screenshots zu erreichen. Die aggregierten Daten werden in einer MongoDB gespeichert damit später weitere Eigenschaften vom Frontend aus verändert werden können.
So kann zum Beispiel eine Serie eingeklappt (Toggle-Button) oder versteckt (Hide-Button) werden. Zu jeder sichtbaren Serie werden eine Reihe von Informationen angezeigt. Über den Titel kommt man direkt zur Trakt Seite der Serie und über die Nummern der Staffel zu dieser Staffel der Serie auf Trakt. Unter dem Titel wird angezeigt wieviel Episoden aufeinander folgend schon im Besitz des Benutzers sind. So sieht man, wie vollständig eine bestimmte Serie schon ist und kann dies heranziehen um zu entscheiden welche Serie man als nächstes schauen sollte. Welche Episoden im Einzelnen schon besitzt bzw. angeschaut wurden wird anhand eines aufgeteilten Balkens für jede Staffel der Serie dargestellt. Blaue Balkenabschnitte sind Episoden die der Benutzer schon gesehen hat, grüne markieren den Besitz und graue besitzen keins der vorangegangen Attribute. Durch die grauen Abschnitte weiß man direkt welche Episoden noch angeschafft werden müssen um eine Staffel komplett zu haben. Die TV Serien können anhand verschiedener Kriterien gefiltert werden, auch mit einer Textsuche. Um herausfinden welche Serien als nächstes geschaut werden sollte gibt es unterschiedliche Methoden um die Serien zu sortieren. Außerdem können die Trakt Daten über einen Klick auf die entsprechende Schaltfläche aktualisiert werden.



2013: Taginator
- Github Repository
- Technisches Umfeld: JavaScript, Node.js, Express, Jade
- NPM Paket
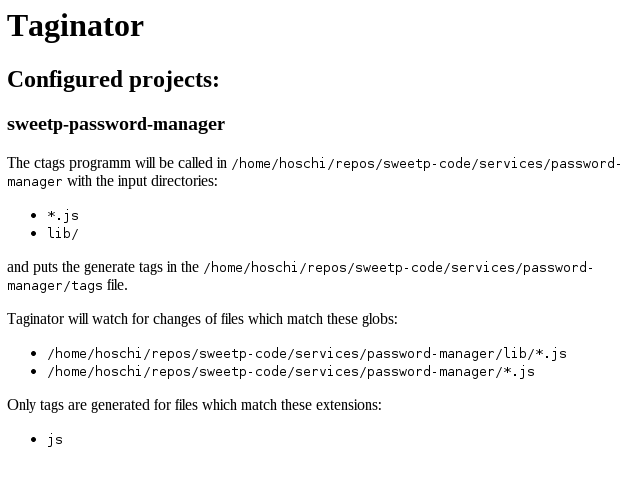
In Vim sind “tags” ein Mechanismus um von einem Bezeichner zu der Stelle zu springen, die er bezeichnet. In einer Programmiersprache wäre ein Beispiel für einen Bezeichner der Name einer Funktion die im Code benutzt wird. Die Stelle zu der man hin springen möchte, wäre die Definition dieser Funktion. Eine tag Datei ist ein Verzeichnis die für diese Kombinationen von Bezeichner und Springziel. Vim generiert die tags nicht selbst, sondern überlässt dies anderen Programmen. Für JavaScript gibt es z.B. jsctags um solche tag Dateien zu generieren.
Damit eine tag Datei automatisch neu generiert wird, habe ich Taginator entwickelt. Es ist relativ schwierig und aufwendig allen Programmen zu sagen das sie nach einer Änderung bitte auch die tag Datei erneuern sollen. Zum Beispiel gibt es keine mir bekannte Möglichkeit die Entwicklertools von Chrome so zu konfigurieren. Deshalb wird in Taginator pro Projekt eine Konfiguration mit den nötigen Informationen angelegt um tags für das Projekt neu zu generieren. Dabei kann der Benutzer angeben welche Dateien von Taginator überwacht werden. Ändert sich eine dieser Dateien, werden die tags erneut generiert. Ändern sich mehrere Dateien nahezu gleichzeitig, wird eine kurze Zeit mit der Generierung gewartet. Ist diese abgelaufen und haben sich keine weiteren Dateien geändert, wird erst dann die tag Datei neu generiert. Neben der Überwachung von Dateien läuft auch ein Webserver. So können im Browser die aktuellen Konfigurationen aller Projekte eingesehen werden. Eine Konfiguration wird dabei etwas ausführlicher erklärt, um dem Benutzer zu zeigen wie sich Taginator für dieses Projekt verhält.

2012: filing.coffee
- Github Repository
- Technisches Umfeld: CoffeeScript, ExtJs, Node.js, Zappa (Express), MongoDB
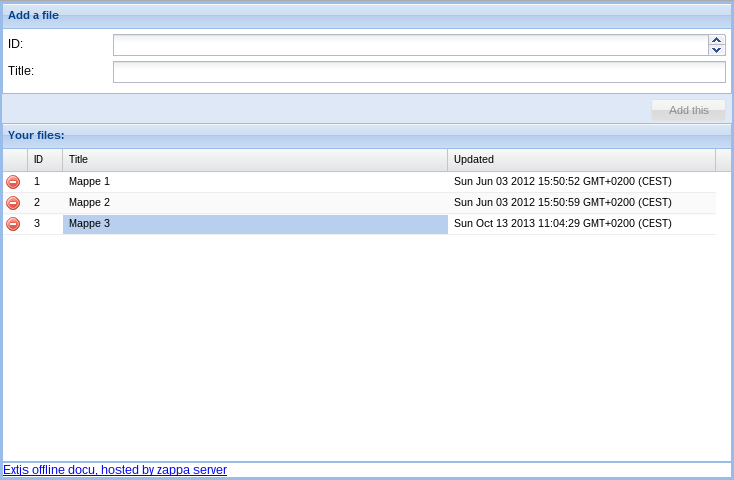
Filing.coffee ist ein digitales Register für meine Mappen in denen ich Schriftverkehr verwahre. Die Mappen sind durchnummeriert und ihr Inhalt ändert sich des Öfteren. Zuvor hatte ich ein Register von Hand geführt, aber konnte nur schwer den Überblick behalten in welcher Mappe sich gerade was befindet. Filing.coffee ermöglicht die standard CRUD Operationen und speichert die Daten in einer MongoDB Datenbank. Durch die interne Seitensuchfunktion des Browsers kann schnell die Mappennummer für einen bestimmten Titel gefunden werden. Außerdem wird beim Ändern des Titels oder dem Hinzufügen eines neuen Eintrags automatisch das aktuelle Datum mit Uhrzeit gespeichert. So lässt sich durch ändern der Spaltensortierung im ExtJs grid leicht herausfinden welche Mappen als letztes geändert oder hinzugefügt wurden. Fügt man einen neuen Eintrag hinzu, wird die ID danach automatisch um eins erhöht und der Cursor bleibt im Titelfeld stehen. So kann ich schnell mehrere neue Mappen einpflegen.

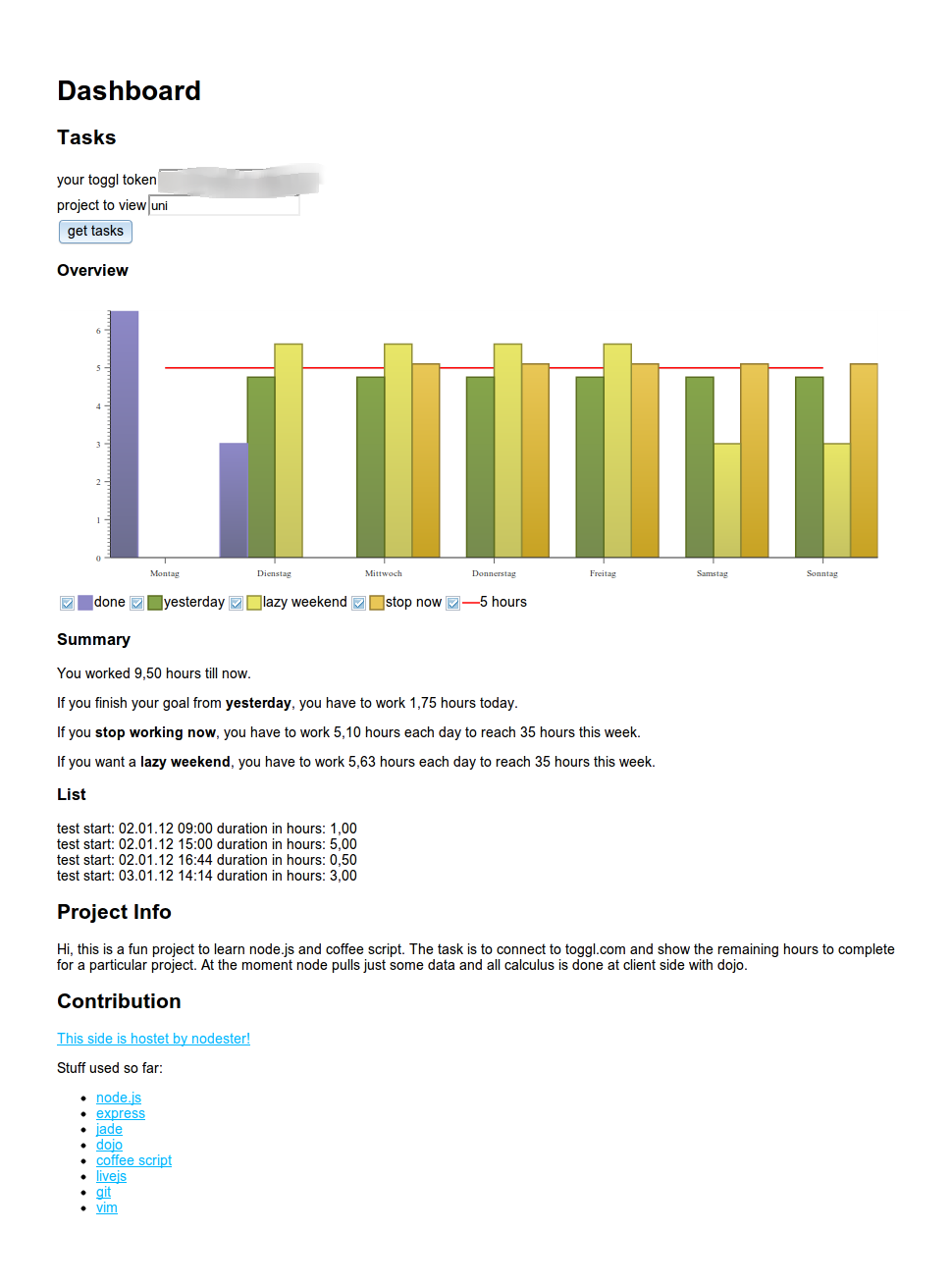
2012: Toggl Dashboard
- Technisches Umfeld: CoffeeScript, Dojo Charts, Dojo, Node.js, Express, Jade
Um während der Masterarbeit die Work-Life-Balance nicht zu verlieren entstand das “Toggl Dashboard”. Gerade bei größeren Projekten wie meiner Masterarbeit ist man versucht, sich in ein Thema zu vertiefen und so den Zeitplan aus den Augen zu verlieren. In endlicher Zeit muss ein bestimmtes Themengebiet bearbeitet werden. Um den Überblick über die aufgewendeten Wochenstunden zu behalten, habe ich Toggl Dashboard programmiert. Dieses Projekt bietet ein einfaches Chart für die Daten von Toggl an. Damit konnte ich auf einen Blick feststellen, wieviel ich in der aktuellen Woche an Arbeitsstunden geleistet hatte und wieviel noch zu tun waren. Dieses Projekt benötigt keine Datenbank, da die Daten von Toggl direkt weiterverarbeitet werden. Die Logik ist in JavaScript geschrieben und läuft auf der Client-Seite.

2011: Doitfaster
- Technisches Umfeld: JavaScript, PHP, Symfony 1, Dojo, MongoDB
Nach dem Lesen zahlreicher Artikel und dem GTD-Buch von David Allen habe ich versucht, mein eigenes Todo-System zu entwickeln. Dies wurde mit Dojo als eine “Single Page App” erstellt. Dazu wurde mit Symfony ein REST-Service implementiert, der die Daten aus der MongoDB ließt und an den Client schickt. Nachdem einige rudimentäre Funktionen erstellt waren, habe ich mich in die Qualitätssicherung mit Selenium und DOH vertieft. Außerdem habe ich Testswarm so verändert, dass DOH-Tests in verschieden Browsern ausgeführt werden können, die ich in diversen virtuelle Maschinen installiert hatte. Die Ergänzung weiterer Features wurde im Zuge der Erstellung meiner Masterarbeit zurückgestellt.
2009: Mappei Orga System
- Technisches Umfeld: PHP, Symfony 1, Zend, Lucene, MySQL
Dieses Projekt hilft mir meine ca. 100 Mappei-Ordner zu verwalten, die ich als Ablagesystem verwende. Jeder Ordner hat eine Nummer, zu der ein Titel und eine Beschreibung (Historie) angegeben wird. Ein Ordner kann auch “geleert” werden, so dass dessen Nummer als “frei” markiert wird. Das System kann somit die freien Ordner anzeigen in denen wieder neue Dinge abgelegt werden können. Außerdem wird durch Lucene (Apache) die Datenbank durchsuchbar. Hier wurden hauptsächlich die Scaffolding-Funktion von Symfony/Doctrine verwendet. Um Lucene einzubinden, wird das entsprechende Zend-Plugin benutzt.